Hello..nice to meet you..this day i want to put a tutorial on my blog..this is my first tutorial so if i have make a mistake please write a comment..
HOW TO MAKE SIMPLE HEADER WITH PHOTOSCAPE
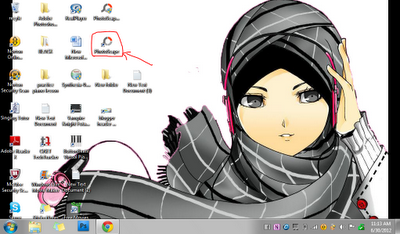
First,open a photoscape on your desktop or if you did't have a photoscape please download from this
 |
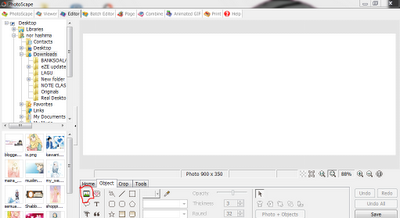
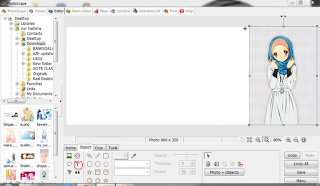
| This is my new desktop.. :) |
 |
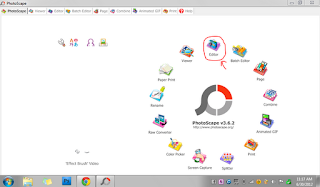
| Click the editor.. |
 |
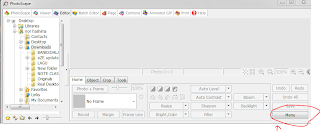
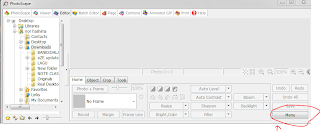
| Click Menu and choose New Photo |
 |
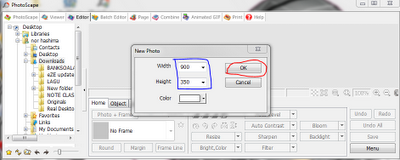
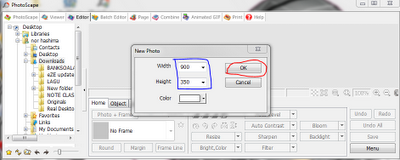
| Use 900 for width and the hight is 350 and click OK.. |
 |
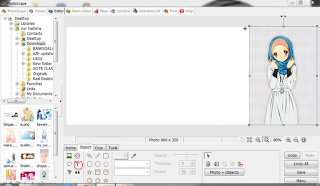
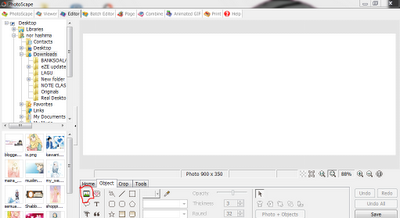
Click at the icon and then click 'Photo'..
Choose the photo in your computer |
 |
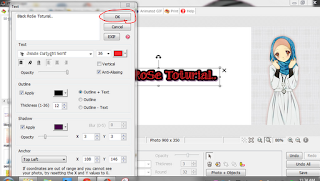
| Click the text icon.. |
 |
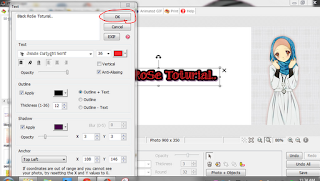
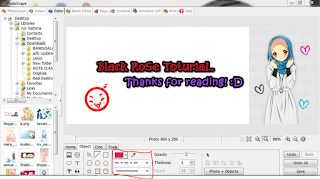
| write,,I using a variety of text, color and other.. |
 |
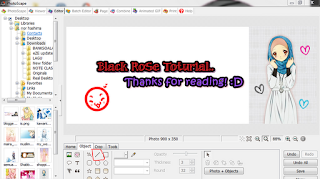
| Click this icon.. |
 |
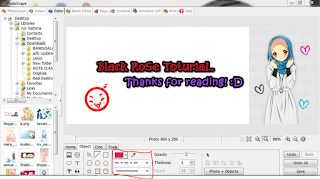
| adjust the colour and every thing with your creativity .. |
 |
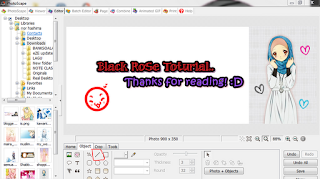
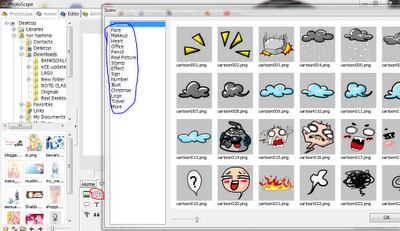
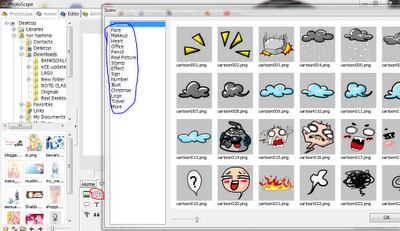
| Click the heart icon and you can use variety of Icons when Icon task bar pop-up.. |
 |
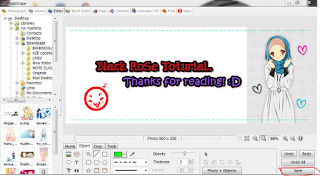
| Last but not least..Click Save :) |
 |
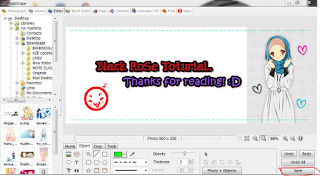
| Tadaa... :D |













Comments